Top Paddock
Elements
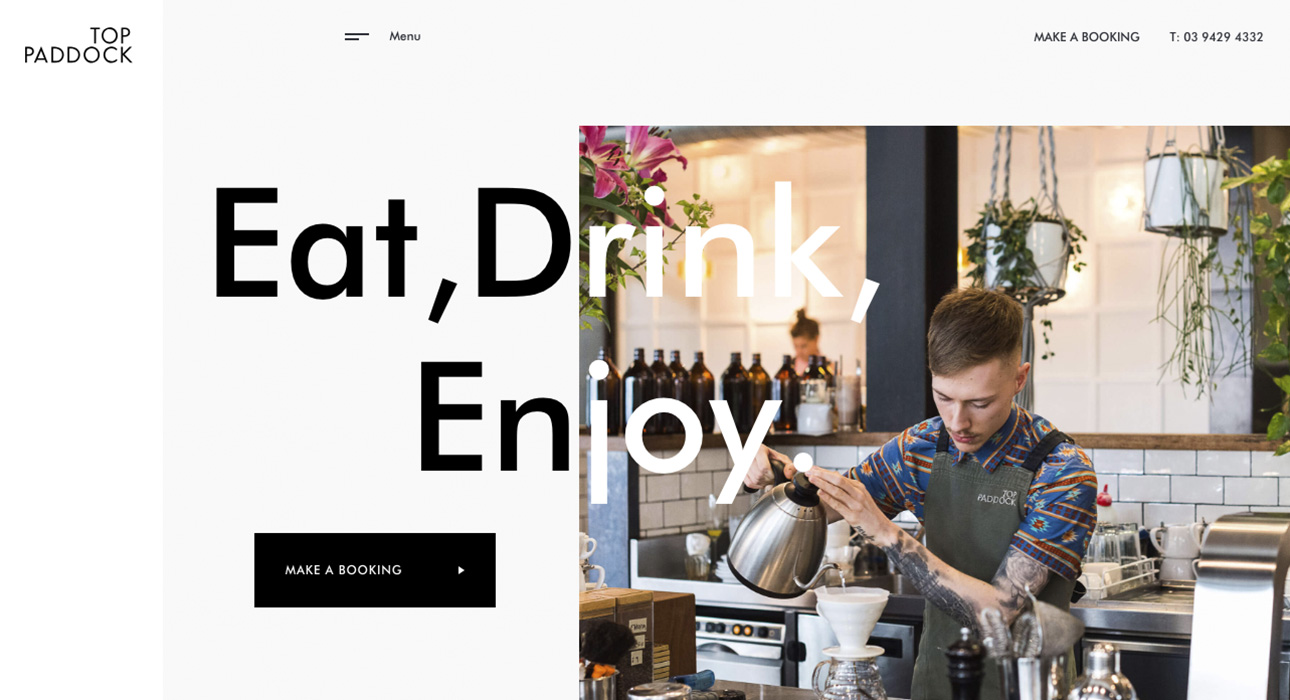
See the highlights
of this website.
Technologies & Tools
Description
Top Paddock web design
SOTD / SCORE → 7.55/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.73 / 10
7.27 / 10
7.66 / 10
7.45 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Sebastiano Pierotti from ItalyArt Director87877.60
Sebastiano Pierotti from ItalyArt Director87877.60 -
 Saz Chaudhry from United KingdomCreative Director77877.20
Saz Chaudhry from United KingdomCreative Director77877.20 -
 Alexis Malin from United StatesSenior Designer87877.60
Alexis Malin from United StatesSenior Designer87877.60 -
 Roman Trilo from UkraineFreelance Interactive Designer77787.10
Roman Trilo from UkraineFreelance Interactive Designer77787.10 -
 Dmitry Zyuzin from RussiaIcrea Design Studio. Co-founder, Art Director76776.70
Dmitry Zyuzin from RussiaIcrea Design Studio. Co-founder, Art Director76776.70 -
 Denis Lomov from RussiaCreative director77777.00
Denis Lomov from RussiaCreative director77777.00 -
 Nicolas Lanthemann from SwitzerlandHinderling Volkart, Experience Designer86877.30
Nicolas Lanthemann from SwitzerlandHinderling Volkart, Experience Designer86877.30 -
 Zhenya Rynzhuk from United StatesCofounder of Synchronized Studio & Sochnik School98898.50
Zhenya Rynzhuk from United StatesCofounder of Synchronized Studio & Sochnik School98898.50 -
 Matthew Bayliss from United KingdomFront-end Developer / Co-Founder at We Are Empire77777.00
Matthew Bayliss from United KingdomFront-end Developer / Co-Founder at We Are Empire77777.00 -
 Nemanja Milosevic from SerbiaAkeo lab d.o.o. Lead Designer & Co-founder88888.00
Nemanja Milosevic from SerbiaAkeo lab d.o.o. Lead Designer & Co-founder88888.00 -
 Nemanja Ivanovic from GermanyDesign Director, Experience Designer87887.70
Nemanja Ivanovic from GermanyDesign Director, Experience Designer87887.70 -
 Mikha Makhoul from GermanyExperience Designer, Director88888.00
Mikha Makhoul from GermanyExperience Designer, Director88888.00 -
 Frédéric Marchand from CanadaPresident & Creative Director88888.00
Frédéric Marchand from CanadaPresident & Creative Director88888.00 -
Rosie Manning from United KingdomIndependent Brand & Product Designer88767.60
-
7.98.17.97.77.93
Design
Usability
Creativity
Content
Overall
DEV → 6.94/ 10
Semantics / SEO
Animations / Transitions
Accessibility
WPO
Responsive Design
Markup / Meta-data
6.71 / 10
7.71 / 10
6.57 / 10
6.71 / 10
7.14 / 10
6.71 / 10
Votes
Semantics
Animations
Accessibility
WPO
Responsive Design
Markup
Overall
-
 Nicholas from ItalySenior Frontend Developer. Founder @blendmodes.studio7756876.80
Nicholas from ItalySenior Frontend Developer. Founder @blendmodes.studio7756876.80 -
 Luigi De Rosa from ItalyWebGL7857576.55
Luigi De Rosa from ItalyWebGL7857576.55 -
 Rinat Magomedov from UkraineHead of UI/UX at Promodo6787866.95
Rinat Magomedov from UkraineHead of UI/UX at Promodo6787866.95 -
 Iván Soria from MexicoCreative Director7776877.00
Iván Soria from MexicoCreative Director7776877.00 -
 Arnaud Rocca from FranceFreelance creative developer6776766.45
Arnaud Rocca from FranceFreelance creative developer6776766.45 -
 Tsukasa Toukura from JapanFront-end Developer6967777.00
Tsukasa Toukura from JapanFront-end Developer6967777.00 -
 Pablo Bacchetta from ArgentinaCo-Founder at Neptuno Digital8988777.80
Pablo Bacchetta from ArgentinaCo-Founder at Neptuno Digital8988777.80