Searching for Syria
Elements
See the highlights
of this website.
Technologies & Tools
Description
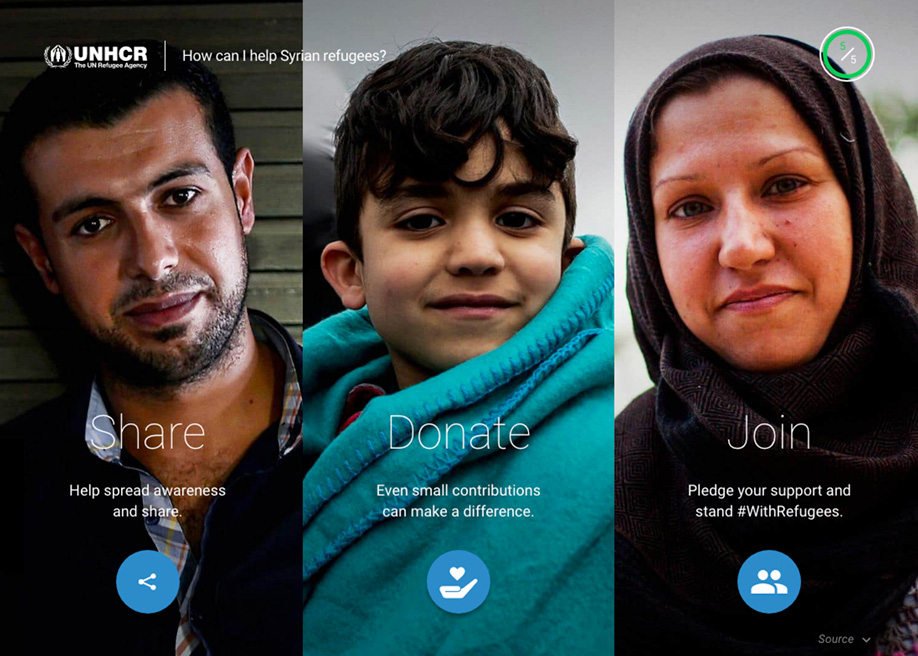
Searching for Syria is a responsive, interactive site made in partnership with UNHCR. It explores the top five questions the world is asking about the Syrian refugee crisis.
SOTD / SCORE → 7.52/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.49 / 10
7.23 / 10
7.43 / 10
8.73 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
Rosie Manning from United KingdomIndependent Brand & Product Designer77697.00
-
 Nemanja Ivanovic from GermanyDesign Director, Experience Designer877107.70
Nemanja Ivanovic from GermanyDesign Director, Experience Designer877107.70 -
 Klaus-Martin Michaelis from GermanyCreative Director Digital77777.00
Klaus-Martin Michaelis from GermanyCreative Director Digital77777.00 -
 Joris Rigerl from United StatesIndependent Designer878107.90
Joris Rigerl from United StatesIndependent Designer878107.90 -
 Clement Pavageau from United KingdomIndependent Art Director77797.20
Clement Pavageau from United KingdomIndependent Art Director77797.20 -
 Leandro Puca from United StatesCreative Director98898.50
Leandro Puca from United StatesCreative Director98898.50 -
 Matteo Rostagno from United KingdomAssociated Creative Director for XR88888.00
Matteo Rostagno from United KingdomAssociated Creative Director for XR88888.00 -
 Michi Del Rosso from ItalyCo-founder778107.50
Michi Del Rosso from ItalyCo-founder778107.50 -
 Garth Sykes from United StatesSenior Art Director at Ludomade77877.20
Garth Sykes from United StatesSenior Art Director at Ludomade77877.20 -
 Matija Vujovic from Czech RepublicCreative Director77697.00
Matija Vujovic from Czech RepublicCreative Director77697.00 -
 Lu Yu from GermanyIndependent Interactive & Graphic Designer77887.30
Lu Yu from GermanyIndependent Interactive & Graphic Designer77887.30 -
7.97.88.18.87.98
Design
Usability
Creativity
Content
Overall
DEV AWARD → 7.68/ 10
WPO
Responsive Design
Semantics / SEO
Markup / Meta-data
Animations / Transitions
Accessibility
7.71 / 10
7.71 / 10
7.57 / 10
8.00 / 10
7.57 / 10
7.43 / 10
Votes
WPO
Responsive Design
Semantics
Markup
Animations
Accessibility
Overall
-
 Nicholas from ItalySenior Frontend Developer. Founder @blendmodes.studio6777866.85
Nicholas from ItalySenior Frontend Developer. Founder @blendmodes.studio6777866.85 -
 Arthur from FranceCreative Developer8989988.50
Arthur from FranceCreative Developer8989988.50 -
 Rinat Magomedov from UkraineHead of UI/UX at Promodo9898688.10
Rinat Magomedov from UkraineHead of UI/UX at Promodo9898688.10 -
 Fabian Irsara from AustriaIndependent Interactive Developer9879888.15
Fabian Irsara from AustriaIndependent Interactive Developer9879888.15 -
 Pablo Bacchetta from ArgentinaCo-Founder at Neptuno Digital7788887.60
Pablo Bacchetta from ArgentinaCo-Founder at Neptuno Digital7788887.60 -
 Luigi De Rosa from ItalyWebGL8878777.55
Luigi De Rosa from ItalyWebGL8878777.55 -
 Tsukasa Toukura from JapanFront-end Developer7777777.00
Tsukasa Toukura from JapanFront-end Developer7777777.00