Schizophrenia
Elements
See the highlights
of this website.
Technologies & Tools
Description
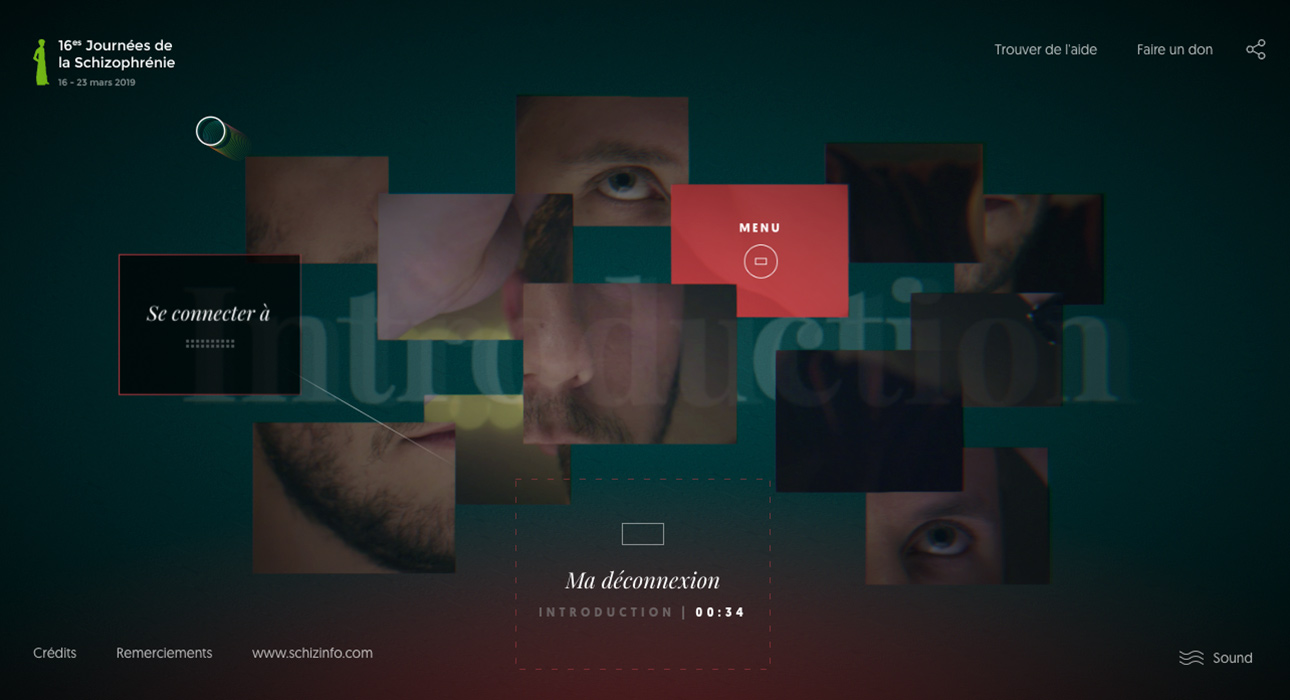
It all starts with a connection, the treatment of Schizophrenia too. Antoine is a young man with schizophrenia, a brain disease that affects thought, feelings and emotions.
SOTD / SCORE → 7.43/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.59 / 10
6.76 / 10
7.88 / 10
7.87 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Matt Sage from United KingdomLead Creative87877.60
Matt Sage from United KingdomLead Creative87877.60 -
 Michele Gallina from ItalyProject Leader and UX Director86787.20
Michele Gallina from ItalyProject Leader and UX Director86787.20 -
 Zhenya Rynzhuk from United StatesCofounder of Synchronized Studio & Sochnik School77777.00
Zhenya Rynzhuk from United StatesCofounder of Synchronized Studio & Sochnik School77777.00 -
 Kornilov Slava from United StatesCreative director76887.00
Kornilov Slava from United StatesCreative director76887.00 -
 Dennis Snellenberg from NetherlandsFreelance Designer & Developer87887.70
Dennis Snellenberg from NetherlandsFreelance Designer & Developer87887.70 -
 Luisa Ruzzenenti from ItalyDesigner86787.20
Luisa Ruzzenenti from ItalyDesigner86787.20 -
 Enea Rossi from ItalyCreative Director at Adoratorio77787.10
Enea Rossi from ItalyCreative Director at Adoratorio77787.10 -
 Anais Iris from Franceinteractive designer88898.10
Anais Iris from Franceinteractive designer88898.10 -
 Sam Dallyn from United KingdomCreative Director66776.30
Sam Dallyn from United KingdomCreative Director66776.30 -
 Anastasiia Horodetska from UkraineDigital Designer87887.70
Anastasiia Horodetska from UkraineDigital Designer87887.70 -
 Ruslan Siiz from PolandSenior Designer77887.30
Ruslan Siiz from PolandSenior Designer77887.30 -
 Stella Petkova from BulgariaArt Director and UI Designer971078.40
Stella Petkova from BulgariaArt Director and UI Designer971078.40 -
 Javier Corrales from SpainCo-Founder & Interactive Director76897.10
Javier Corrales from SpainCo-Founder & Interactive Director76897.10 -
 Eric Huguenin from FranceFreelance - Creative Developer87987.90
Eric Huguenin from FranceFreelance - Creative Developer87987.90 -
7.97.48.18.07.79
Design
Usability
Creativity
Content
Overall
DEV → 6.48/ 10
Semantics / SEO
Animations / Transitions
Accessibility
WPO
Responsive Design
Markup / Meta-data
6.80 / 10
6.80 / 10
5.40 / 10
6.40 / 10
6.60 / 10
6.40 / 10
Votes
Semantics
Animations
Accessibility
WPO
Responsive Design
Markup
Overall
-
 Bahaa Samir from United Arab EmiratesCreative Director/Developer6767676.50
Bahaa Samir from United Arab EmiratesCreative Director/Developer6767676.50 -
 Andrea Gottardi from ItalyCreative Front-end Developer7756666.25
Andrea Gottardi from ItalyCreative Front-end Developer7756666.25 -
 Gopal Raju from IndiaLead front-end Architect8877877.55
Gopal Raju from IndiaLead front-end Architect8877877.55 -
 Hui Jing from SingaporeDeveloper advocate7857877.15
Hui Jing from SingaporeDeveloper advocate7857877.15 -
 Niels Westerhof from NetherlandsFounder6445554.95
Niels Westerhof from NetherlandsFounder6445554.95