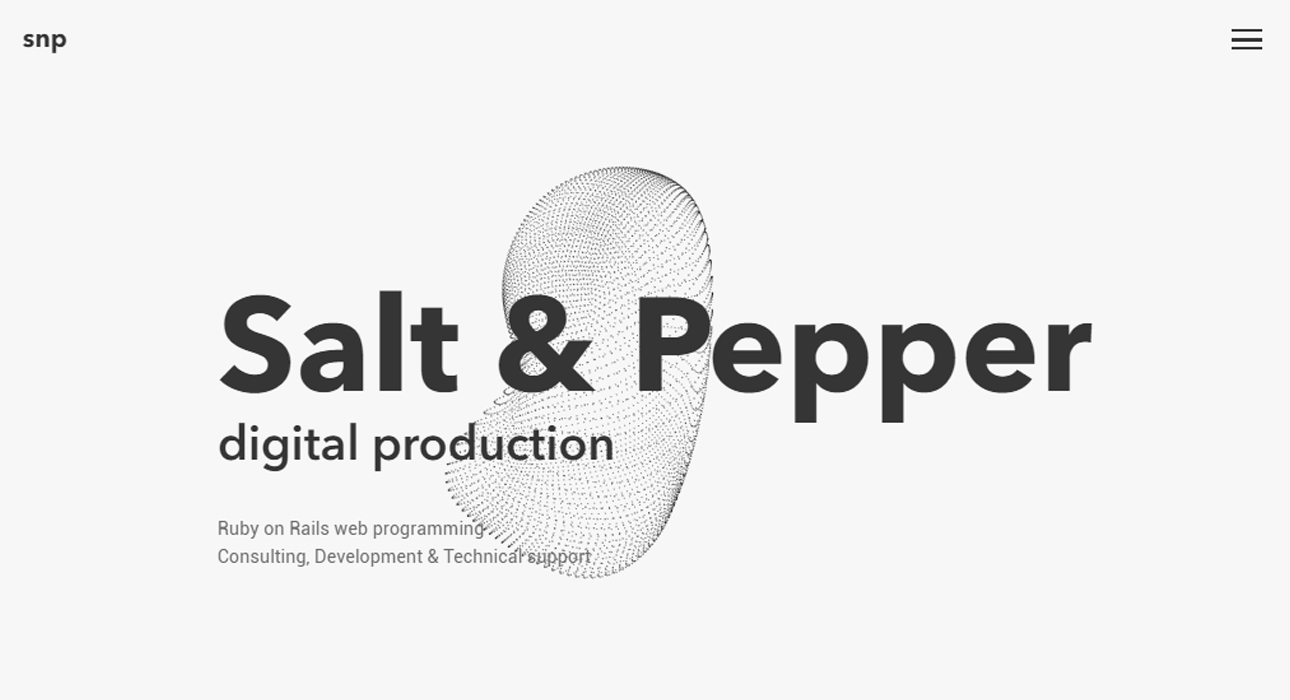
Salt & Pepper
Elements
See the highlights
of this website.
Technologies & Tools
Description
SNP's new minimalist and shiny website
SOTD / SCORE → 7.18/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.52 / 10
6.99 / 10
6.79 / 10
7.2 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Du Haihang from United StatesInteractive art director/developer77676.80
Du Haihang from United StatesInteractive art director/developer77676.80 -
 Gregg Lawrence from United KingdomCreative Director77777.00
Gregg Lawrence from United KingdomCreative Director77777.00 -
 Cindy Pham from United StatesArt Director77676.80
Cindy Pham from United StatesArt Director77676.80 -
 Dmitry Zyuzin from RussiaIcrea Design Studio. Co-founder, Art Director77887.30
Dmitry Zyuzin from RussiaIcrea Design Studio. Co-founder, Art Director77887.30 -
 Shunsuke Iseki from JapanCEO & Head of Design at Baqemono77676.80
Shunsuke Iseki from JapanCEO & Head of Design at Baqemono77676.80 -
Rosie Manning from United KingdomIndependent Brand & Product Designer88767.60
-
 Nemanja Milosevic from SerbiaAkeo lab d.o.o. Lead Designer & Co-founder87777.40
Nemanja Milosevic from SerbiaAkeo lab d.o.o. Lead Designer & Co-founder87777.40 -
 Claudia Mussett from SpainIndependent art director and designer77777.00
Claudia Mussett from SpainIndependent art director and designer77777.00 -
 Nicolas Lanthemann from SwitzerlandHinderling Volkart, Experience Designer85786.90
Nicolas Lanthemann from SwitzerlandHinderling Volkart, Experience Designer85786.90 -
 KIRAN KUMAR C K from IndiaSr. User Interface Designer88797.90
KIRAN KUMAR C K from IndiaSr. User Interface Designer88797.90 -
 Marie Benoist from AustraliaProduct Designer87677.20
Marie Benoist from AustraliaProduct Designer87677.20 -
 Saz Chaudhry from United KingdomCreative Director77777.00
Saz Chaudhry from United KingdomCreative Director77777.00 -
 Tiago Varandas from NetherlandsLead Digital Product Designer77666.70
Tiago Varandas from NetherlandsLead Digital Product Designer77666.70 -
 Rick Netto from United StatesCreative Director96777.50
Rick Netto from United StatesCreative Director96777.50 -
7.87.97.98.07.83
Design
Usability
Creativity
Content
Overall
DEV AWARD → 7.09/ 10
Semantics / SEO
Animations / Transitions
Accessibility
WPO
Responsive Design
Markup / Meta-data
7.00 / 10
7.00 / 10
6.67 / 10
7.83 / 10
7.17 / 10
6.50 / 10
Votes
Semantics
Animations
Accessibility
WPO
Responsive Design
Markup
Overall
-
 Arnaud Rocca from FranceFreelance creative developer6776766.45
Arnaud Rocca from FranceFreelance creative developer6776766.45 -
 Nicholas from ItalySenior Frontend Developer. Founder @blendmodes.studio7659777.05
Nicholas from ItalySenior Frontend Developer. Founder @blendmodes.studio7659777.05 -
 Pablo Bacchetta from ArgentinaCo-Founder at Neptuno Digital8878777.55
Pablo Bacchetta from ArgentinaCo-Founder at Neptuno Digital8878777.55 -
 Tsukasa Toukura from JapanFront-end Developer7767766.75
Tsukasa Toukura from JapanFront-end Developer7767766.75 -
 Iván Soria from MexicoCreative Director7778767.05
Iván Soria from MexicoCreative Director7778767.05 -
 Rinat Magomedov from UkraineHead of UI/UX at Promodo7789877.70
Rinat Magomedov from UkraineHead of UI/UX at Promodo7789877.70