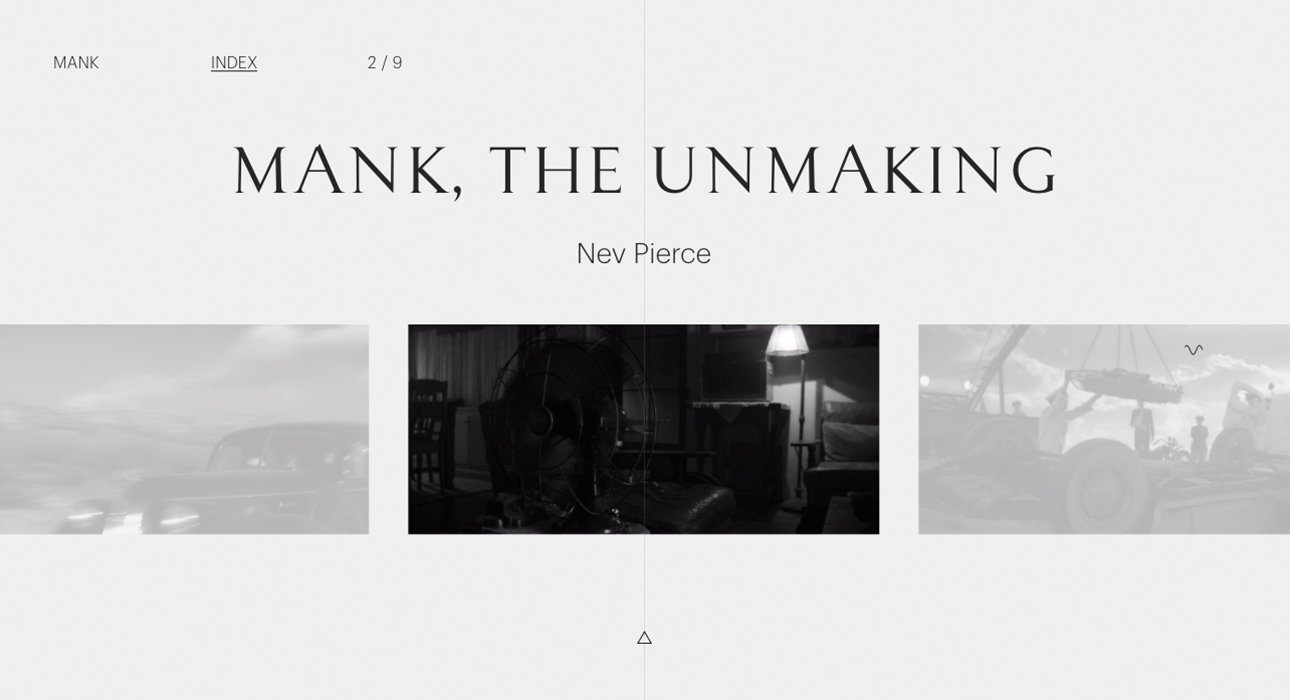
Mank the Unmaking
Elements
See the highlights
of this website.
Technologies & Tools
Description
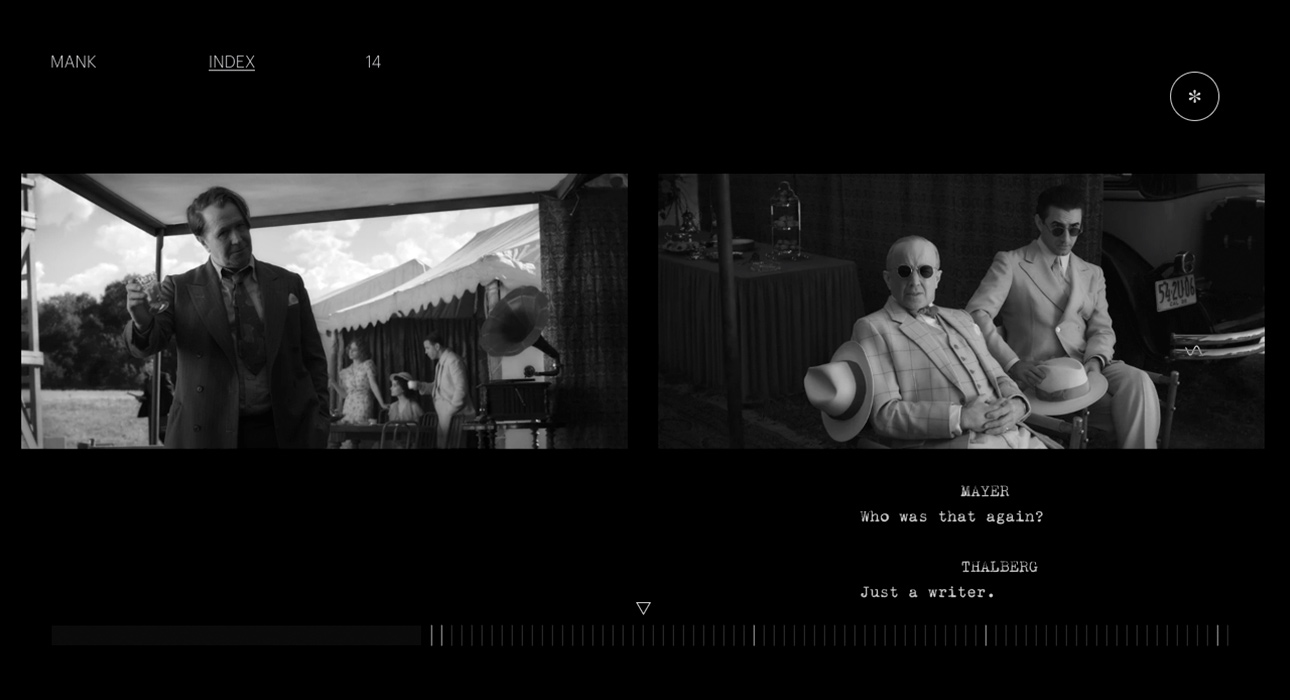
Our digital experience set out to capture the depth of the work that went into the film Mank without distracting from it. The solution? A site that feels like flipping through a book.
Inside look
Discover more
details of this SOTD.
SOTD / SCORE → 7.68/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.76 / 10
7.02 / 10
8.21 / 10
8.25 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Vadim Tyurin from RussiaDesign Director868107.60
Vadim Tyurin from RussiaDesign Director868107.60 -
 Ira Gritsay from UkraineArt Director77897.40
Ira Gritsay from UkraineArt Director77897.40 -
 Nao Sato from JapanCEO87877.60
Nao Sato from JapanCEO87877.60 -
 Anatolii Kozhukhar from UkraineIndependent Art Director87887.70
Anatolii Kozhukhar from UkraineIndependent Art Director87887.70 -
 Kento Ishiduka from JapanArtdirector86997.70
Kento Ishiduka from JapanArtdirector86997.70 -
 Athena Tian from United StatesWeb Designer77987.50
Athena Tian from United StatesWeb Designer77987.50 -
 Diego Quintana from ChileCreative Director and Developer87877.60
Diego Quintana from ChileCreative Director and Developer87877.60 -
 Luisa Ruzzenenti from ItalyDesigner87797.60
Luisa Ruzzenenti from ItalyDesigner87797.60 -
 Bianca Reis from BrazilFreelancer Front End Developer86777.10
Bianca Reis from BrazilFreelancer Front End Developer86777.10 -
 Samuel Scalzo from BelgiumFreelance digital designer87887.70
Samuel Scalzo from BelgiumFreelance digital designer87887.70 -
 Kornilov Slava from United StatesCreative director788107.80
Kornilov Slava from United StatesCreative director788107.80 -
 Tommy Treadway from United StatesVP, Product Design9101099.50
Tommy Treadway from United StatesVP, Product Design9101099.50 -
 Alex Christian from United StatesProduct Design Director88988.20
Alex Christian from United StatesProduct Design Director88988.20 -
 Richard Boiteux from FranceCo-founder87877.60
Richard Boiteux from FranceCo-founder87877.60 -
 Fred Paquet from FranceDigital Lab Director78787.40
Fred Paquet from FranceDigital Lab Director78787.40 -
 Andreas Panagiotopoulos from SwedenFounder / Brand Experience Director86987.60
Andreas Panagiotopoulos from SwedenFounder / Brand Experience Director86987.60 -
 Vitaly Afanasiev from RussiaFounder and Creative Director77787.10
Vitaly Afanasiev from RussiaFounder and Creative Director77787.10 -
8.17.38.48.17.92
Design
Usability
Creativity
Content
Overall
DEV AWARD → 7.44/ 10
Semantics / SEO
Animations / Transitions
Accessibility
WPO
Responsive Design
Markup / Meta-data
6.80 / 10
8.60 / 10
7.20 / 10
7.40 / 10
7.40 / 10
7.40 / 10
Votes
Semantics
Animations
Accessibility
WPO
Responsive Design
Markup
Overall
-
 Mykhailo Hudzevatyi from UkraineFront-end developer & UI/UX Designer8988888.15
Mykhailo Hudzevatyi from UkraineFront-end developer & UI/UX Designer8988888.15 -
 Guilherme Pangnotta from BrazilDeveloper7888877.65
Guilherme Pangnotta from BrazilDeveloper7888877.65 -
 Francesco Michelini from ItalyFreelance creative developer6978777.30
Francesco Michelini from ItalyFreelance creative developer6978777.30 -
 Iván Soria from MexicoCreative Director6866686.60
Iván Soria from MexicoCreative Director6866686.60 -
 Ruud Luijten from Belgiumdeveloper7977877.50
Ruud Luijten from Belgiumdeveloper7977877.50